Swift에서 Set 관련 연산자 사용하기
Swift에서 집합 연산자를 사용하여 컬렉션의 교집합, 합집합, 차집합 등을 구현하는 방법
Swift에서 집합 연산자를 사용하여 컬렉션의 교집합, 합집합, 차집합 등을 구현하는 방법

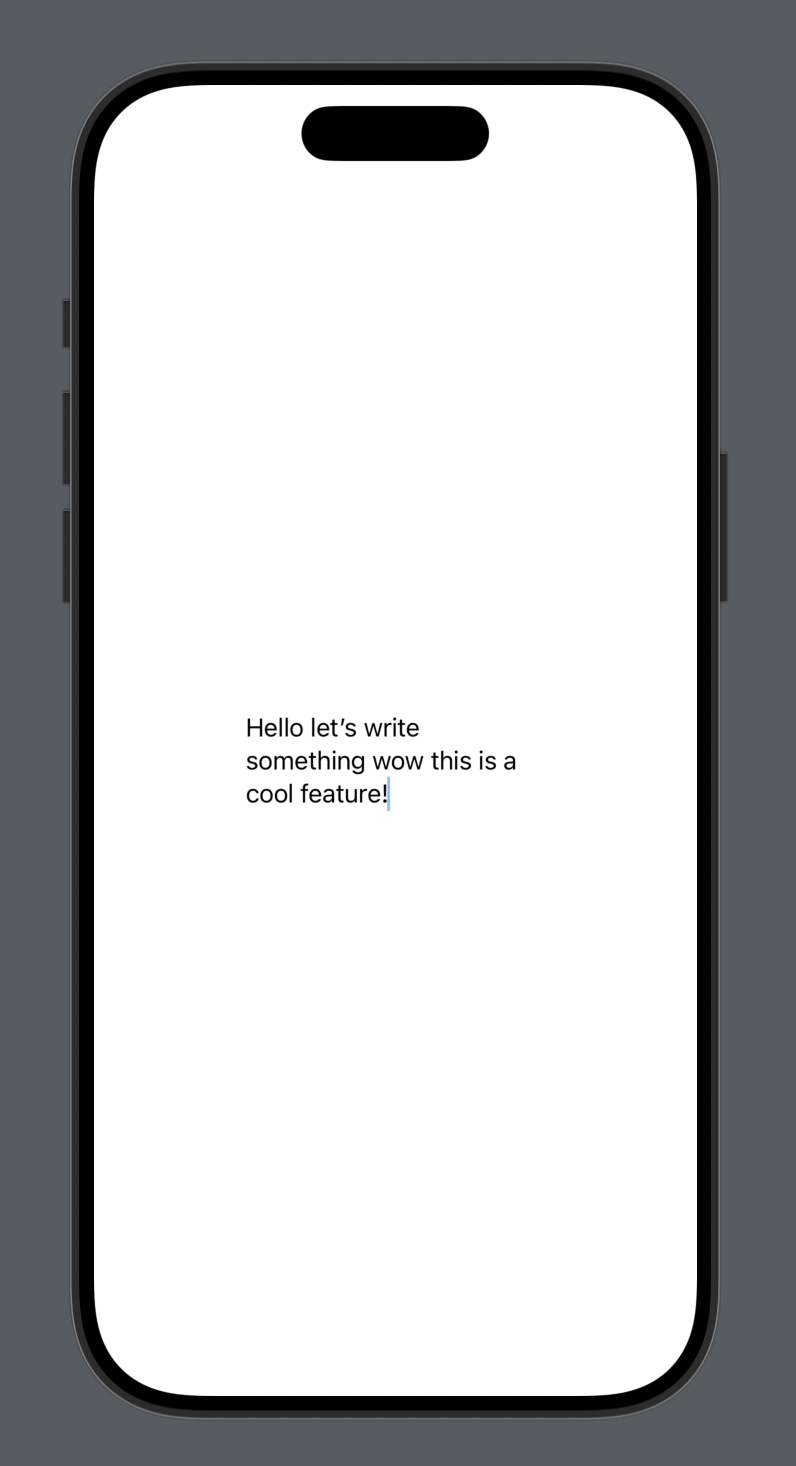
TextField의 axis 속성으로 세로 스크롤 구현하기
Swift Collections 패키지의 Heap 자료구조 활용 방법
return 키워드 없이 더 간결해진 조건문 작성 방법

background(_:in:fillStyle:) modifier를 사용한 배경 스타일링
SwiftUI에서 계층적 색상 스타일 활용하기

하위 뷰에서 상위 뷰로 데이터를 전달하는 PreferenceKey 이해하기
iOS 16의 새로운 Color.gradient 프로퍼티 활용하기
iOS 15의 새로운 Date.FormatStyle API를 사용한 날짜 포맷팅 방법
ButtonStyle 프로토콜을 사용한 커스텀 버튼 스타일 만들기