SwiftUI Color를 gradient으로 변경하기
iOS 16의 새로운 Color.gradient 프로퍼티 활용하기
iOS 16.0 이상부터 사용할 수 있다.
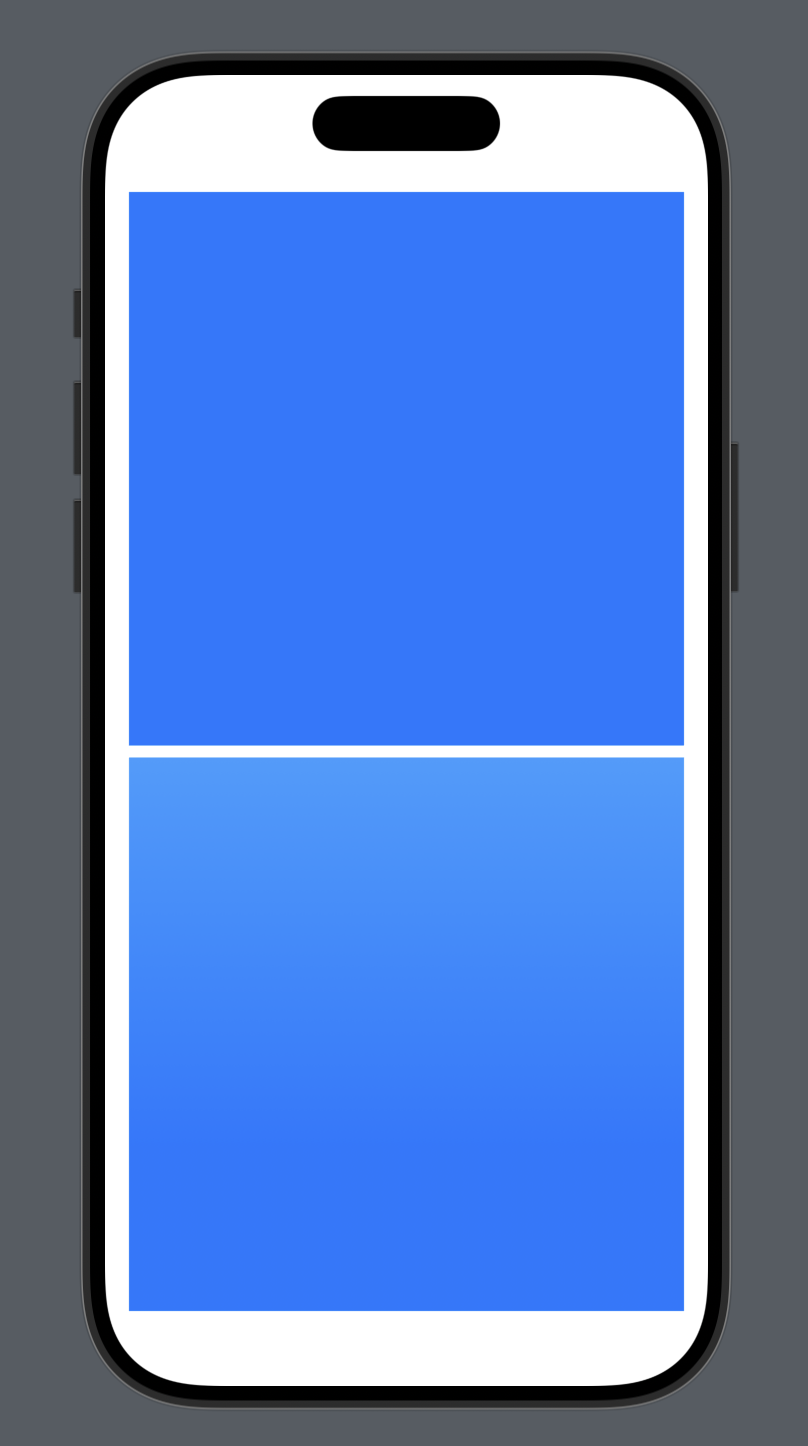
SwiftUI에서 색상에 gradient를 쉽게 입힐 수 있다. iOS 16부터 SwiftUI Color의 .gradient 프로퍼티를 호출하기만 하면 해당 색상이 자동으로 멋진 그라데이션으로 바뀐다:
1
2
3
4
5
6
7
8
VStack {
Rectangle()
.fill(.blue) // 일반 색상
Rectangle()
.fill(.blue.gradient) // 일반 색상에 gradient 추가
}
.padding()
이 기사는 저작권자의 CC BY 4.0 라이센스를 따릅니다.