SwiftUI에서 View에 Background 추가하기
View에 Background 더하기
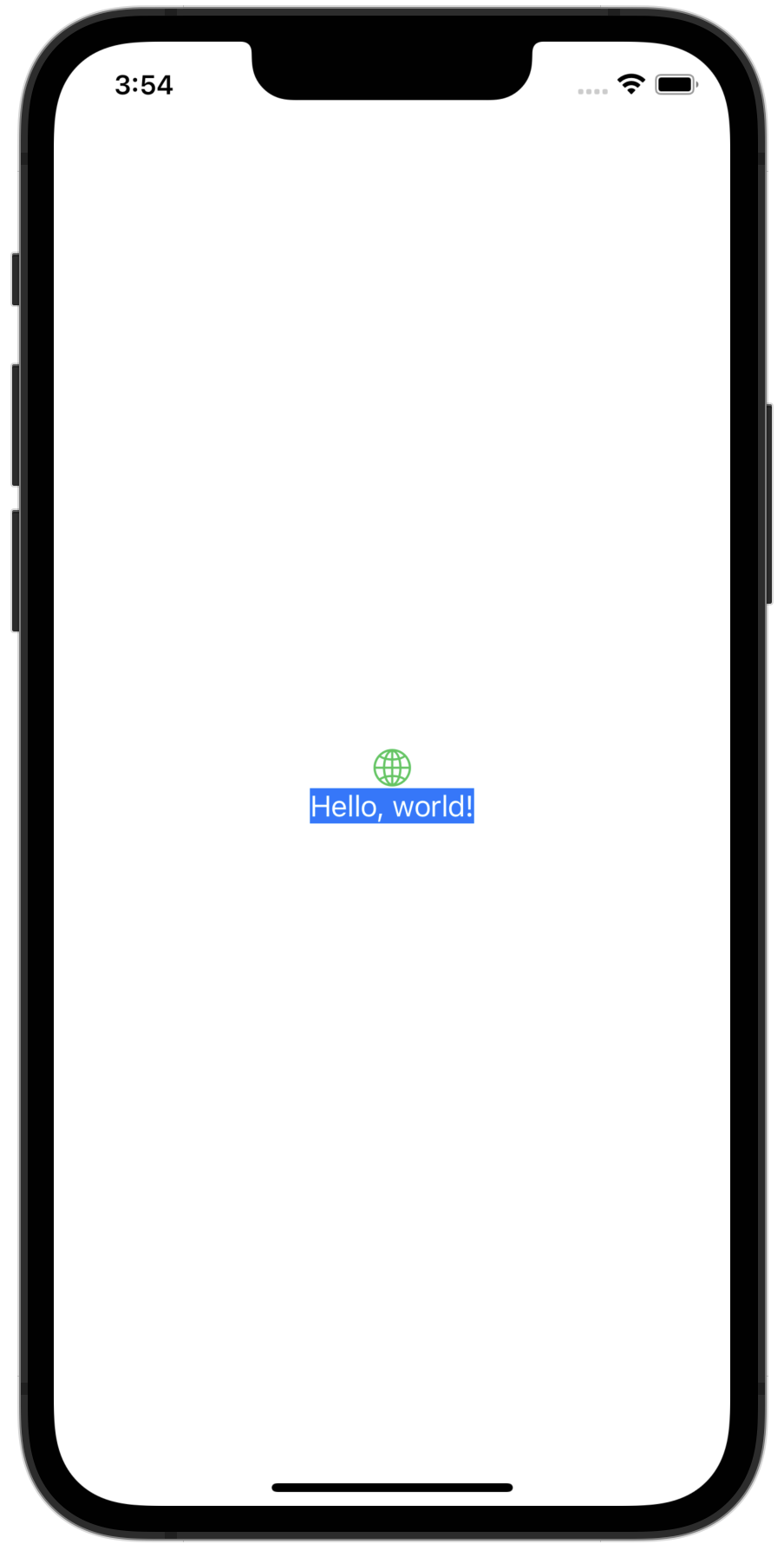
스위프트UI에서 background(_:alignment:) view modifier를 이용해서 view에 background를 추가할 수 있습니다. 백그라운드는 추가하는 뷰의 크기만큼 만들어집니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
struct ContentView: View {
let background = Color.blue
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(Color.green)
Text("Hello, world!")
.foregroundColor(Color.white)
.background(background)
}
}
}
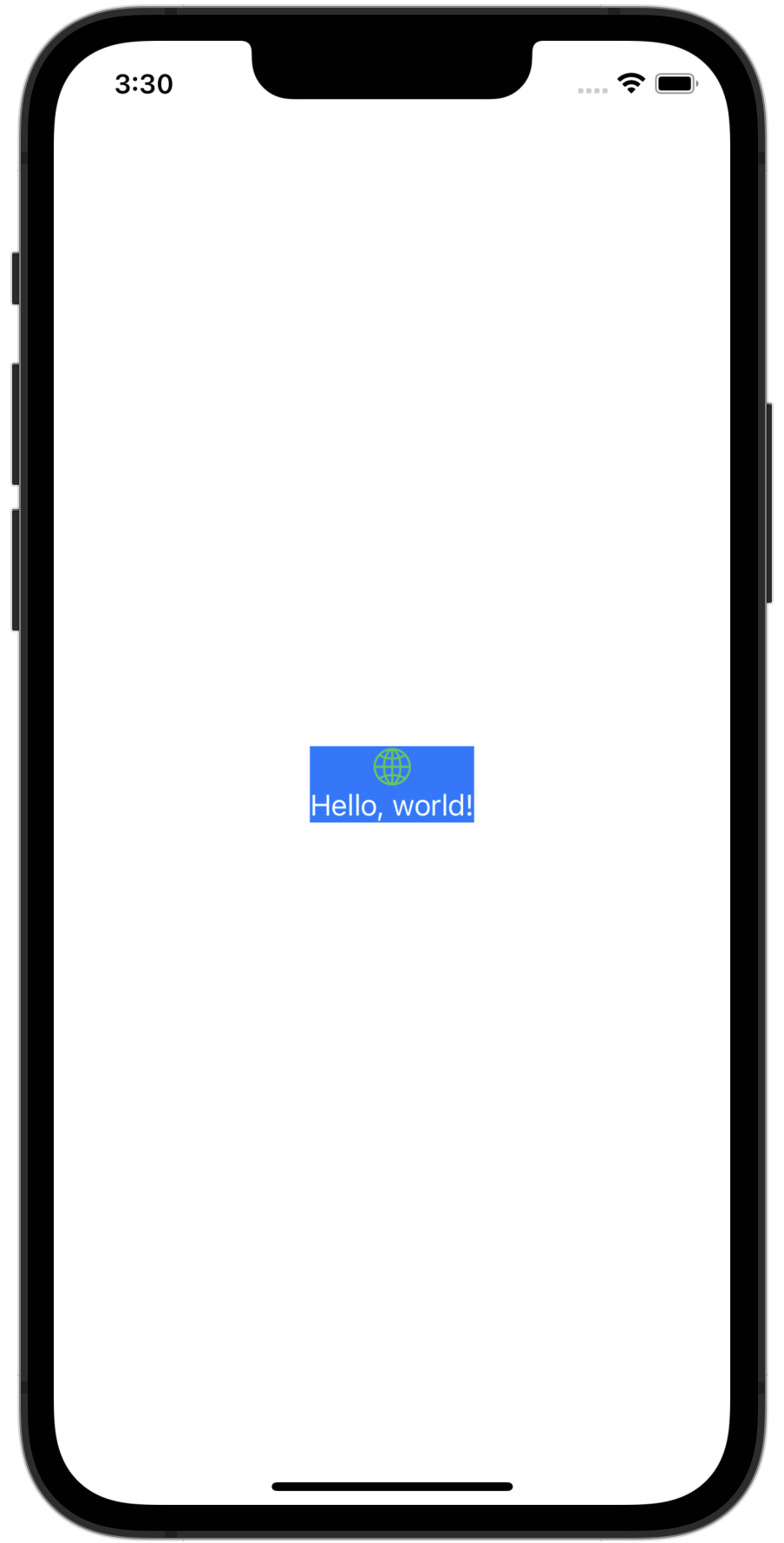
백그라운드를 추가할 때, 어떤 뷰에 background(_:alignment:) modifier를 추가하냐에 따라 그려지는 모습이 달라집니다. 아래는 VStack에 백그라운드를 추가한 모습입니다.
1
2
3
4
5
6
7
8
9
10
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(Color.green)
Text("Hello, world!")
.foregroundColor(Color.white)
}
.background(background)
}
더 넓은 백그라운드 만들기
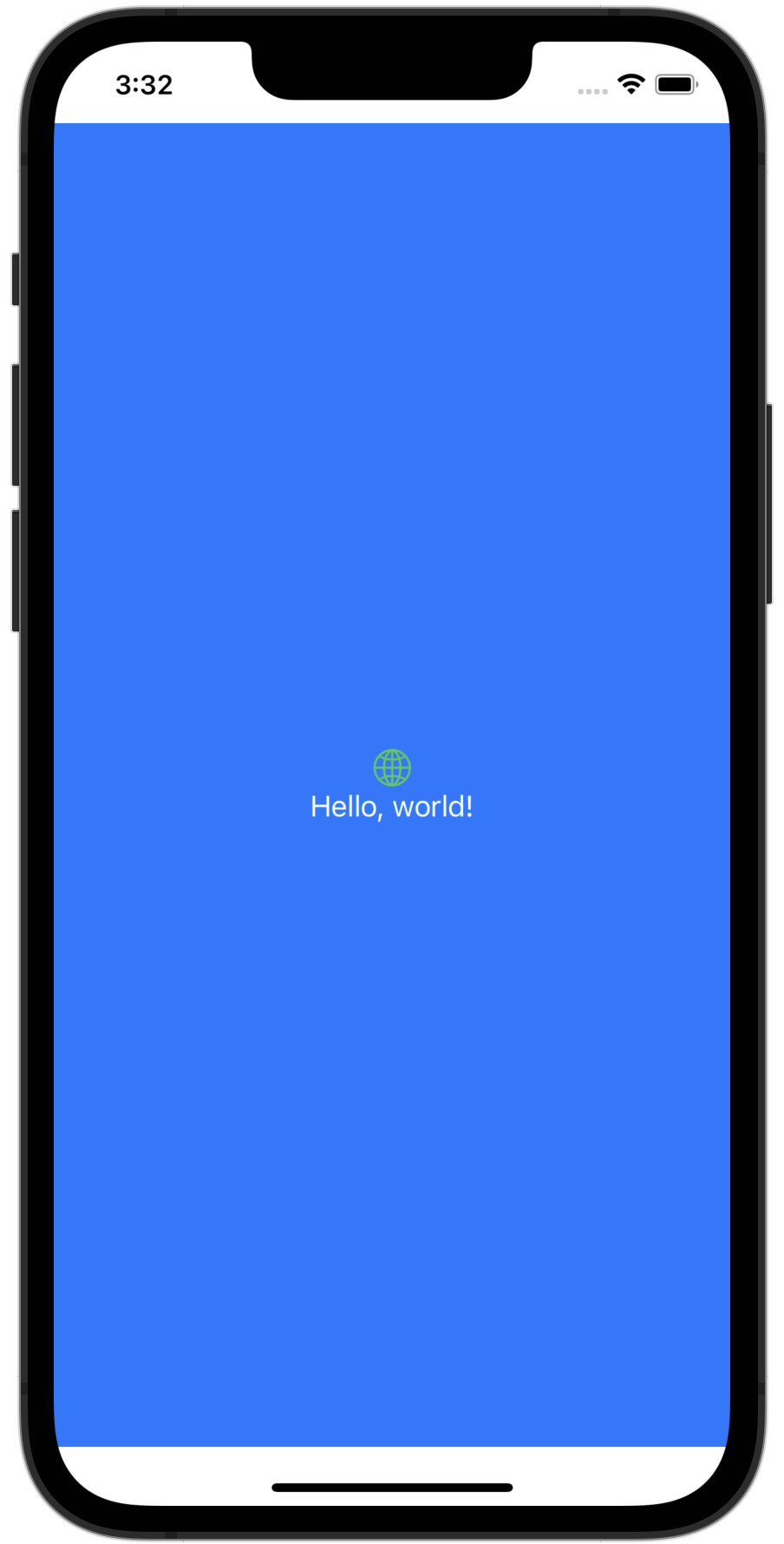
만약 더 넓게 백그라운드를 더하고 싶으면, ZStack 안에 View를 넣고 백그라운드 뷰를 넣으면 됩니다. 그러면 그 백그라운드는 그리는 뷰 넘어서 크게 그려집니다. 하지만, 기본적으로 safe area 영역을 침범하지 않을 정도로 채웁니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
var body: some View {
ZStack {
background
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(Color.green)
Text("Hello, world!")
.foregroundColor(Color.white)
}
}
}
Safe Area까지 백그라운드 넓히기
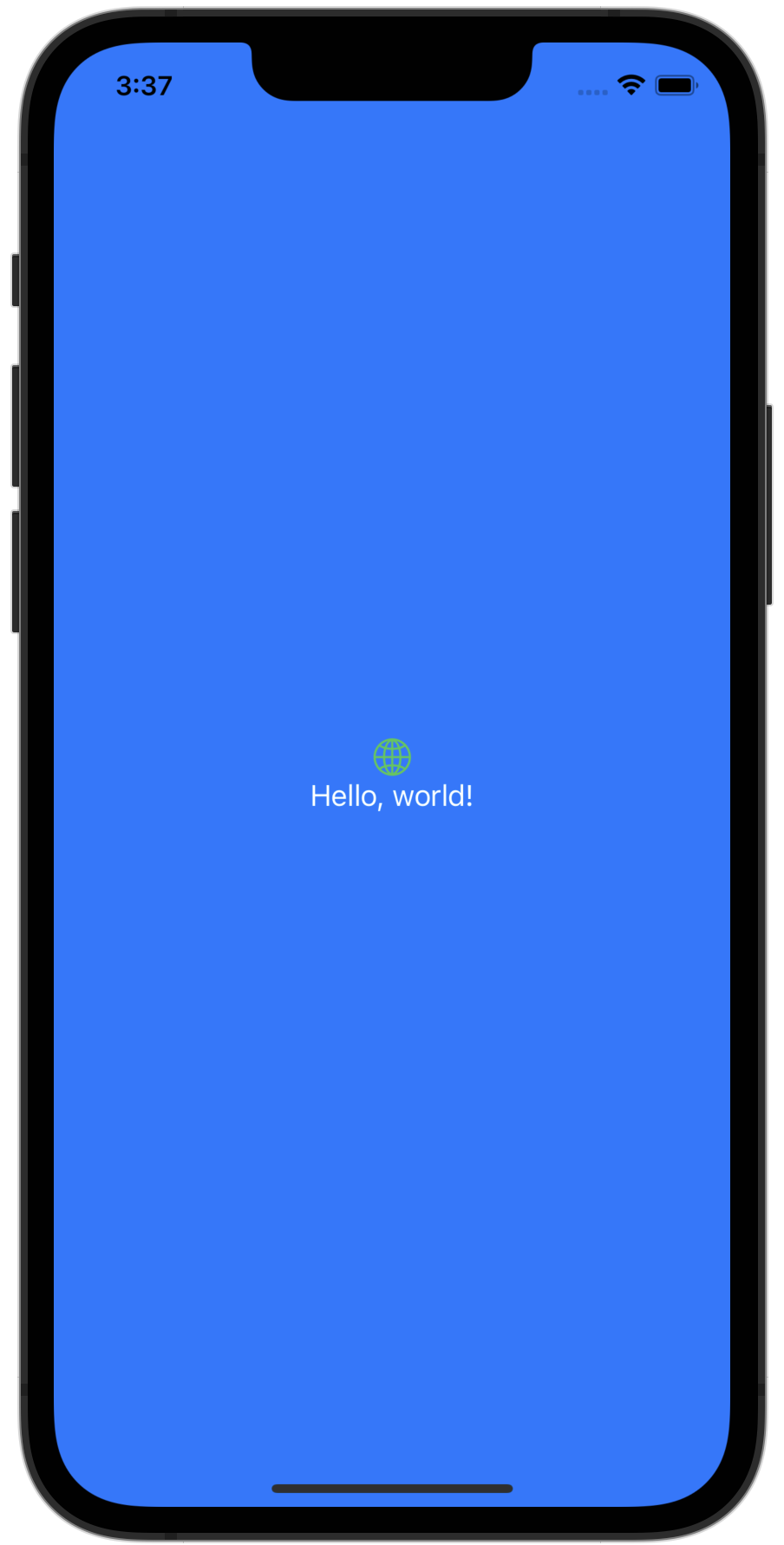
기본적으로 SwiftUI는 view의 사이즈와 위치가 safe area를 넘지 않도록 조절합니다. 만약 safe area까지 백그라운드를 넓게 그려야 한다면, ignoresSafeArea(_:edges:) modifier를 이용하면 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
var body: some View {
ZStack {
background
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(Color.green)
Text("Hello, world!")
.foregroundColor(Color.white)
}
}
.ignoresSafeArea()
}
마무리
SwiftUI에서 아주 간단하게 background(:alignment:) modifier를 이용해서 view에 background를 추가할 수 있습니다. ZStack을 이용해서 화면 전체에 백그라운드를 추가할 수 있고, safe area까지 넓혀야 한다면 ignoresSafeArea(_:edges:) modifier를 이용하여 그릴 수 있습니다.
SwiftUI 관련 글을 더 보고 싶다면 스위프트UI 카테고리 페이지를 확인해 볼 수 있으며, 질문이나 피드백이 있다면 트위터 혹은 이메일로 연락 주세요.
글 읽어주셔서 감사합니다.
Resource