How to deal with scroll view content size with storyboard
Create scroll view properly with storyboard
UIScrollView is very useful when presenting content that are larger than a single screen. I’ve been using it to support iPhone SE users or iPhone 8 users to let them scroll and see contents.
I prefer using Interface Builder to add or modify UIScrollView that is already used in a UIViewController. At first, it was fustrating how to set the content size and other errors when using UIScrollView (especially scrollable content size ambiguity error). This post is going to describe how to use UIScrollView in Storyboard that helped me alot.
Steps
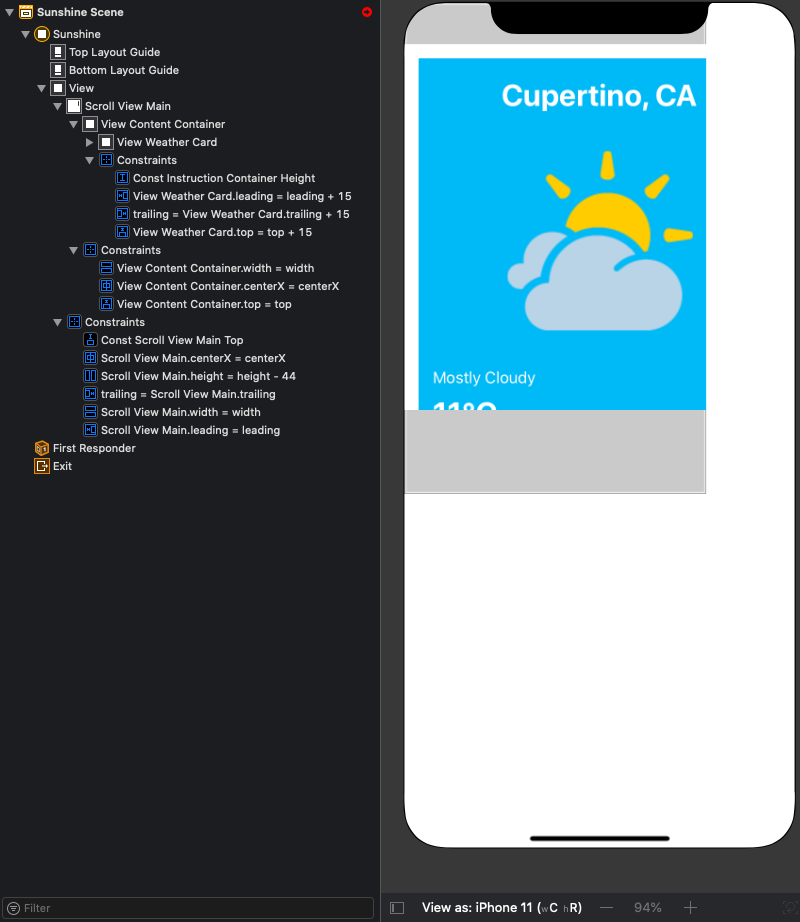
This is an example of one UIViewController that has a UIScrollView. When it was first made, it was matched with iPhone 5. But after setting the storyboard view as iPhone 11, the layouts are not setted well. It’s because the UIScrollView layouts were not properly setted before. Let’s fix this problem.
Step 1
The UIView inside UIScrollView need below constraints.
- Leading, trailing, top and bottom constraints (all zero).
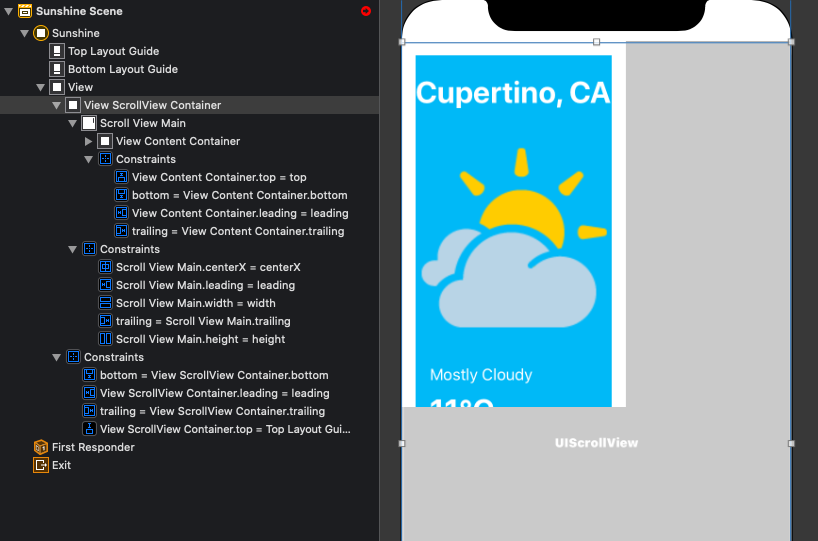
Step 2
Add a UIView that contains the UIScrollView. This view needs below constraints.
- Leading, trailing, top and bottom constraints (all zero to Superview).
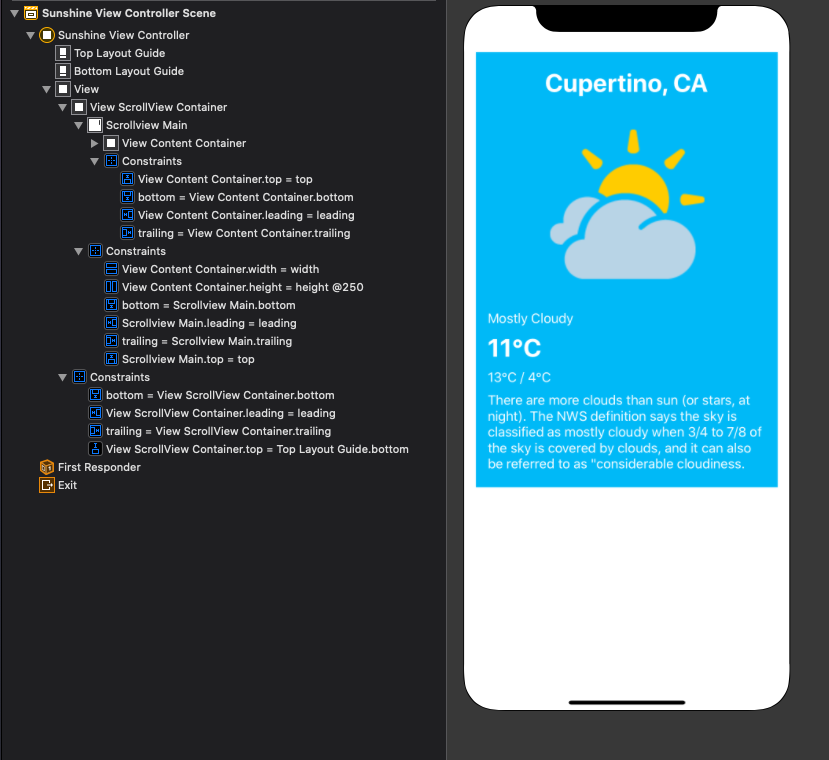
Step 3
Add equal height, equal width contraints to the UIView inside UIScrollView to the UIView that contains UIScrollView.
- Add equal height, equal height (to the
UIViewthat containsUIScrollView). Set priority to low for equal height. - Check the
UIScrollView’s constraints.UIScrollViewconstraints needs to be setted as below. 2-1. Leading, trailing, top and bottom constraints (all zero to Superview).
After the steps, you can run different devices and see it will scroll through all content. And also in the storyboard you will no longer see any red error like ‘Scrollable Content Size Ambiguity Error’. 👏
If you still can’t scroll, try adding scrollView.contentSize in viewWillLayoutSubviews function.
1
2
3
4
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
scrollView.contentSize = CGSize(width: self.view.frame.size.width, height: 600)
}
Conclusion
Even though large phones are common, there are still users that use small phones. It’s best to support all devices using auto layout.
Thanks for reading!
Reference
Calculating contentSize for UIScrollView when using Auto Layout